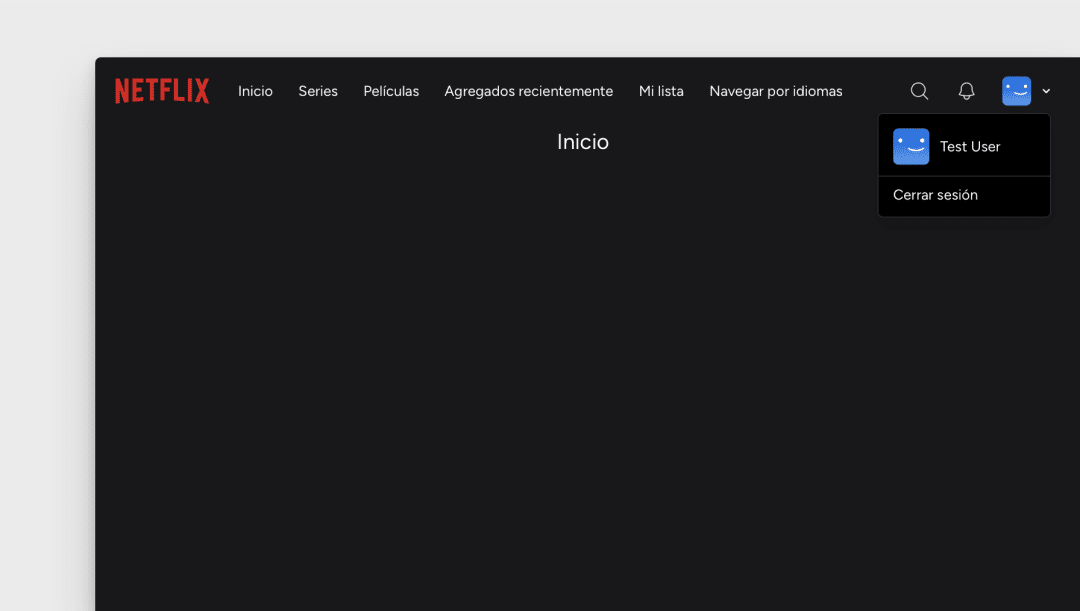
Recreación de la barra de navegación de Netflix con React en Laravel Breeze.
Para los iconos que tendrá la barra de navegación utilizaremos Heroicons.
npm install @heroicons/reactAhora modificaremos el layout para usuarios autenticados resources/js/Layouts/AuthenticatedLayout.jsx con lo siguiente:
import Dropdown from '@/Components/Dropdown'import NavLink from '@/Components/NavLink'import { BellIcon, MagnifyingGlassIcon } from '@heroicons/react/24/outline' import { Link } from '@inertiajs/react'import { useState } from 'react' export default function Authenticated({ user, header, children }) { const [showingNavigationDropdown, setShowingNavigationDropdown] = useState(false) return ( <div className="min-h-screen bg-zinc-900"> <nav className="fixed z-40 w-full"> <div className="flex flex-row items-center bg-zinc-900 bg-opacity-90 px-4 py-6 transition duration-500 md:px-16"> <img src="/images/logo.svg" alt="Logo" className="h-4 lg:h-7" /> <div className="hidden lg:ml-8 lg:flex lg:flex-row lg:gap-7"> <NavLink href="/">Inicio</NavLink> <NavLink href="/">Series</NavLink> <NavLink href="/">Películas</NavLink> <NavLink href="/">Agregados recientemente</NavLink> <NavLink href="/">Mi lista</NavLink> <NavLink href="/">Navegar por idiomas</NavLink> </div> <div className="ml-8 lg:hidden"> <Dropdown> <Dropdown.Trigger> <button type="button" className="flex items-center text-white"> <span className="text-white">Menú</span> <svg className="-me-0.5 ms-2 h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="[REDACTED]" fill="currentColor" > <path fillRule="evenodd" d="M[REDACTED]a[REDACTED] 0L[REDACTED]l[REDACTED]a[REDACTED] 1.414l-4 4a[REDACTED].414 0l-4-4a[REDACTED].414z" clipRule="evenodd" /> </svg> </button> </Dropdown.Trigger> <Dropdown.Content align="left" contentClasses="py-1 bg-black border border-zinc-800"> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Inicio </Dropdown.Link> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Series </Dropdown.Link> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Películas </Dropdown.Link> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Agregados recientemente </Dropdown.Link> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Mi lista </Dropdown.Link> <Dropdown.Link href="/" className="!text-base text-white hover:bg-zinc-900"> Navegar por idiomas </Dropdown.Link> </Dropdown.Content> </Dropdown> </div> <div className="ml-auto flex items-center gap-7"> <Link href="#" className="text-gray-200 hover:text-gray-300"> <MagnifyingGlassIcon className="size-6" /> </Link> <Link href="#" className="text-gray-200 hover:text-gray-300"> <BellIcon className="size-6" /> </Link> <Dropdown> <Dropdown.Trigger> <button type="button" className="flex items-center text-sm text-white"> <img src="/images/default-blue.png" alt="Avatar" className="h-8 w-8 rounded-md" /> <svg className="-me-0.5 ms-2 h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="[REDACTED]" fill="currentColor" > <path fillRule="evenodd" d="M[REDACTED]a[REDACTED] 0L[REDACTED]l[REDACTED]a[REDACTED] 1.414l-4 4a[REDACTED].414 0l-4-4a[REDACTED].414z" clipRule="evenodd" /> </svg> </button> </Dropdown.Trigger> <Dropdown.Content align="right" contentClasses="py-1 bg-black border border-zinc-800"> <div className="flex items-center gap-3 px-4 py-3 text-white"> <img src="/images/default-blue.png" alt="Avatar" className="size-6 rounded-md lg:size-10" /> {user.name} </div> <hr className="border-zinc-800" /> <Dropdown.Link href={route('logout')} method="post" as="button" className="!text-base text-white hover:bg-zinc-900" > Cerrar sesión </Dropdown.Link> </Dropdown.Content> </Dropdown> </div> </div> </nav> <main className="pt-20">{children}</main> </div> )}También tendremos que modificar nuestro componente NavLink de Laravel Breeze resources/js/Components/NavLink.jsx.
import { Link } from '@inertiajs/react' export default function NavLink({ className = '', children, ...props }) { return ( <Link {...props} className={'cursor-pointer text-white transition hover:text-gray-300 ' + className}> {children} </Link> )}Por último, actualizamos la página del dashboard resources/js/Pages/Dashboard.jsx
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout'import { Head } from '@inertiajs/react' export default function Dashboard({ auth }) { return ( <AuthenticatedLayout user={auth.user} header={<h2 className="text-xl font-semibold leading-tight text-gray-800">Dashboard</h2>} > <Head title="Dashboard" /> <div className="text-center text-2xl text-white">Inicio</div> </AuthenticatedLayout> )}