Personalizar el diseño del botón de pago en Laravel Cashier Paddle.
El diseño del botón de pago al usar Laravel Cashier Paddle no es particularmente el más bonito. Afortunadamente Laravel Cashier ofrece un componente de blade paddle-button con la opción de añadir estilos personalizados.

Puedes añadir data-theme="none" al componente paddle-button para deshabilitar el diseño por defecto de Paddle:
<x-paddle-button :url="$payLink" data-theme="none"> Buy Product</x-paddle-button>
Después puedes añadir algunos estilos como Tailwind CSS para darle una mejor apariencia.
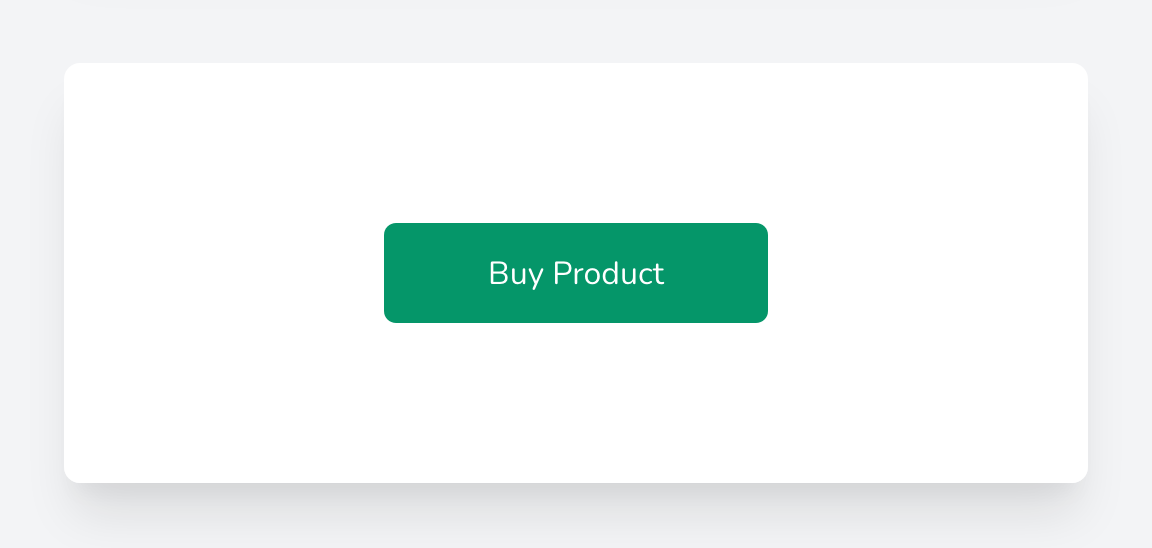
<x-paddle-button :url="$payLink" class="w-full bg-green-600 border border-transparent rounded-md py-3 px-8 flex items-center justify-center text-base font-medium text-white hover:bg-green-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-green-500" data-theme="none"> Buy Product</x-paddle-button>