Inicialización de un proyecto Next.js con Shadcn UI.
Comenzamos con inicializar un nuevo proyecto Next.js:
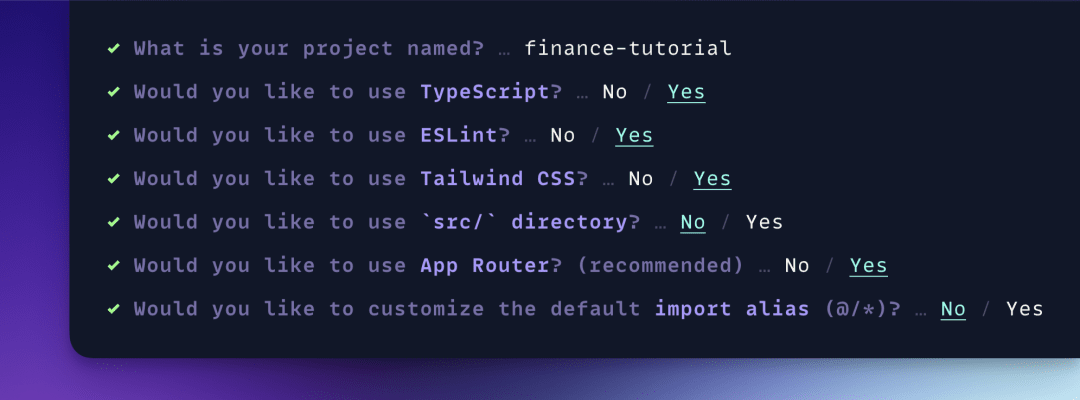
npx create-next-app@latestA todo responderemos sí, excepto al directorio src/ y al import alias.

Ahora, dentro del directorio de nuestro proyecto, inicializamos Next.js.
npm run devSi abrimos http://localhost:3000 en el navegador, podremos ver la página de inicio de ejemplo de Next.js.
Ahora instalamos Shadcn:
npx shadcn@latest initEn las opciones elegimos el estilo default, el color slate y utilizar variables css.
Ahora podemos añadir nuestro primer componente de Shadcn, que será el componente de botón.
npx shadcn@latest add buttonPara probar el componente de botón que hemos añadido, podemos editar el archivo app/page.tsx, que está en la ruta raíz de nuestro proyecto, y añadir lo siguiente.
import { Button } from "@/components/ui/button"; export default function Home() { return ( <Button> Hola Mundo </Button> );}Y en el navegador podremos ver nuestro botón.