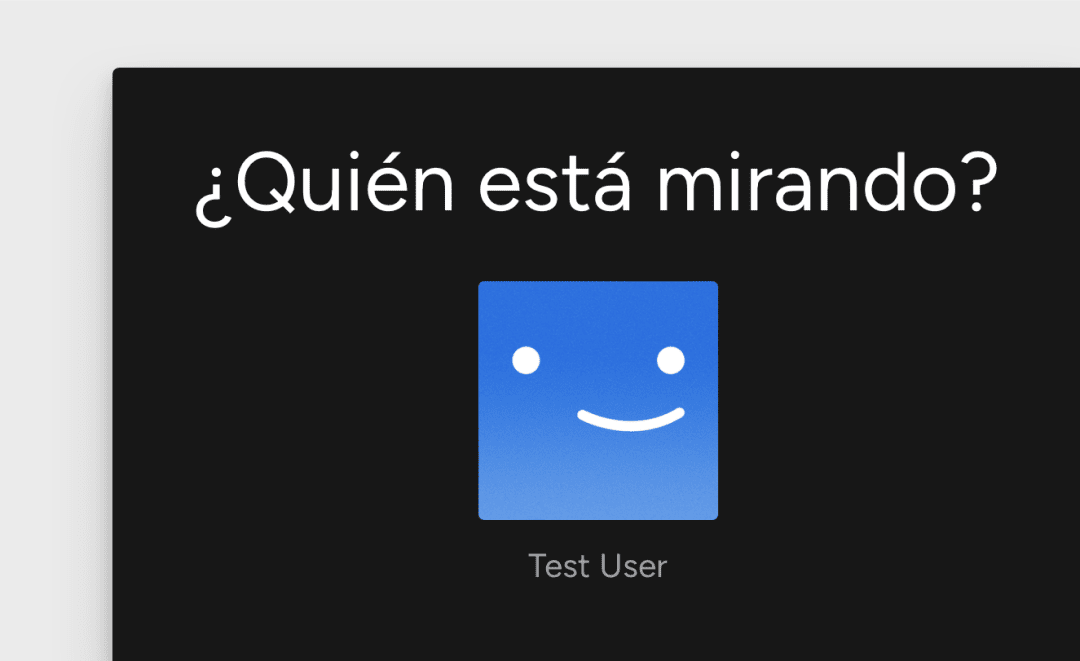
Creación de una pantalla de perfiles como la de Netflix.
Debemos agregar una nueva ruta en routes/web.php para los perfiles.
use App\Http\Controllers\ProfileController;use Illuminate\Foundation\Application;use Illuminate\Support\Facades\Route;use Inertia\Inertia; Route::redirect('/', '/profiles'); Route::get('/profiles', function () { return Inertia::render('Profiles');})->middleware(['auth', 'verified'])->name('profiles'); Route::get('/dashboard', function () { return Inertia::render('Dashboard');})->middleware(['auth', 'verified'])->name('dashboard'); Route::middleware('auth')->group(function () { Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit'); Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update'); Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');}); require __DIR__.'/auth.php';También creamos un nuevo layout para la pantalla de perfiles resources/js/Layouts/ProfilesLayout.jsx.
export default function Profiles({ children }) { return <div className="flex min-h-screen items-center justify-center bg-neutral-900">{children}</div>}Y la página Inertia para los perfiles que mostrará el nombre del usuario y su imagen de perfil y que al hacer clic lo dirige a la página de dashboard.
import ProfilesLayout from '@/Layouts/ProfilesLayout'import { Head, Link } from '@inertiajs/react' export default function Profiles({ auth }) { return ( <ProfilesLayout> <Head title="Perfiles" /> <div className="flex flex-col"> <h1 className="text-center text-3xl text-white md:text-6xl">¿Quién está mirando?</h1> <div className="mt-10 flex items-center justify-center gap-8"> <Link href={route('dashboard')}> <div className="group mx-auto w-44 flex-row"> <div className="flex size-44 items-center justify-center overflow-hidden rounded-md border-2 border-transparent group-hover:cursor-pointer group-hover:border-white"> <img src="/images/default-blue.png" alt="Perfil" /> </div> <div className="mt-4 text-center text-2xl text-gray-400 group-hover:text-white">{auth.user.name}</div> </div> </Link> </div> </div> </ProfilesLayout> )}