Custom styling the pay button with Laravel Cashier Paddle.
When using Laravel Cashier Paddle, the styling provided for the pay button is not the prettier. Fortunately, Laravel Cashier provides a paddle-button blade component with the option to add custom styling.

Standard Paddle styling.
To disable the standard Paddle styling, you can add the data-theme="none" to the component:
<x-paddle-button :url="$payLink" data-theme="none"> Buy Product</x-paddle-button>
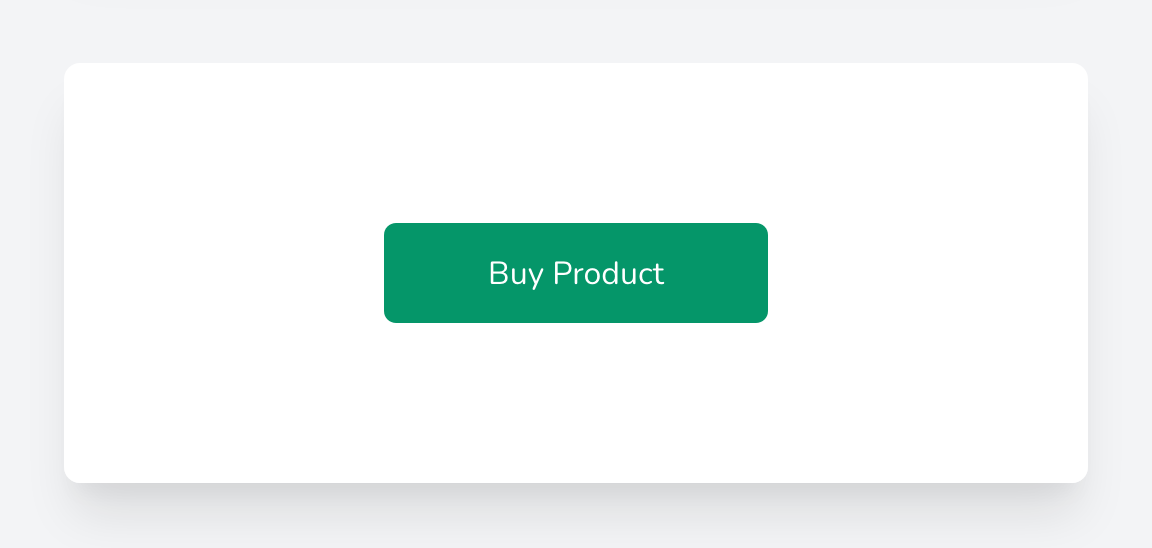
Then you can add some Tailwind CSS to give it a better look:
<x-paddle-button :url="$payLink" class="w-full bg-green-600 border border-transparent rounded-md py-3 px-8 flex items-center justify-center text-base font-medium text-white hover:bg-green-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-green-500" data-theme="none"> Buy Product</x-paddle-button>